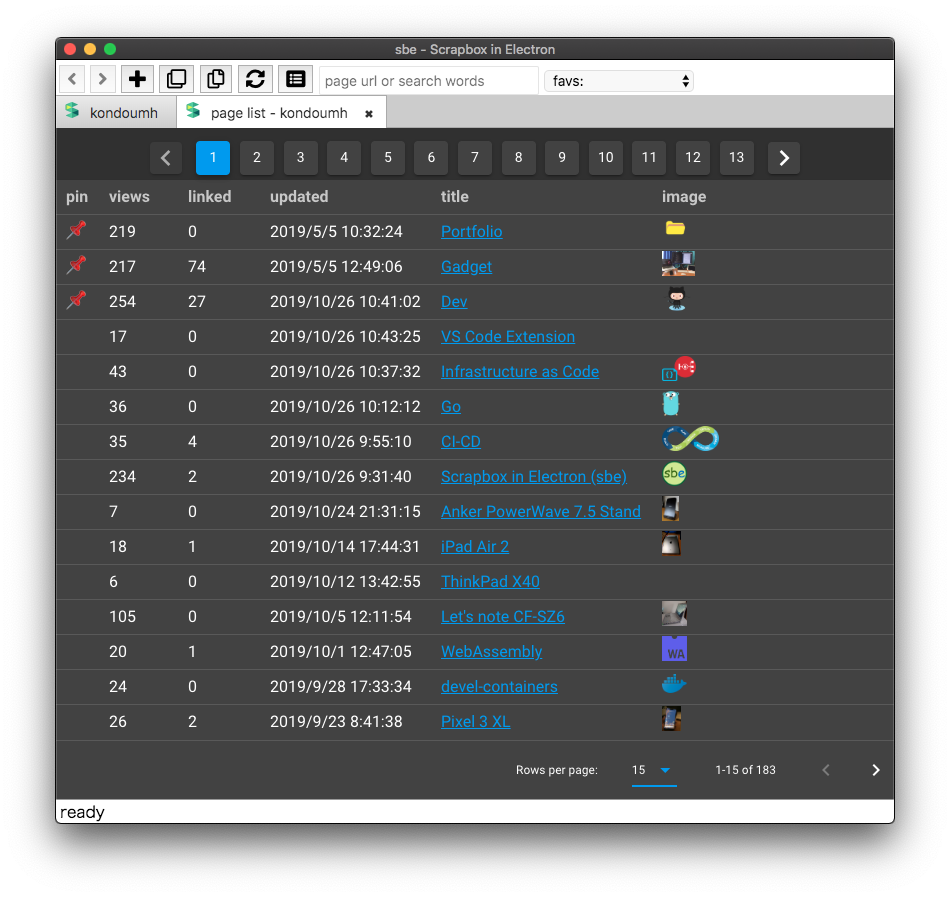
野良 Scrapbox アプリのページ一覧画面では Vuetify の Data table component を使っています。

Vuetify は v1 → v2 でかなり breaking change が入りました。
https://github.com/vuetifyjs/vuetify/releases/tag/v2.0.0#user-content-upgrade-guide
数ヶ月 v1 のまま放置してましたが、やっとv2 に移行しました。
Apply vuetify 2 v-data-table · kondoumh/sbe@5fbaf09 · GitHub
:pagination属性が廃止され、:optionsで指定するようになった- v-pagination コンポーネント(上部に配置してるページャー部品) との接続方法が変わった
- ヘッダーのテンプレートが列単位の指定に
- Vuetify モジュールの初期化方法が変わった
- サーバーサイドのデータ件数が
:total-itemsから:server-items-lengthに - サーバーにリクエストを投げる時は、options の状態を取得してパラメータを組み立てるスタイルに
- CSS のクラス名が table.v-table から .vdata-table に
と、色々変わってました。
Vue 本体も 3系では色々と変わるみたいですが。
ところで、Electron は 7.0.0 で OS の外観モード(ダーク、ライト)に合わせてモードが変わるようになりました。
Electron 7.0.0 | Electron Blog
ということで Electron 7.0.0 へのアップデートに合わせて、一覧画面でも OS がダークモードだったら Dark theme を適用するようにしてみました。