以前 Tumblr の JSON データを Netlify で定期的に配信するようにしました。
その時は GCP の Cloud Scheduler を使って定期的に GitHub repo の Master branch を取得しデプロイ時に Netlify build を使って JSON ファイルを生成していました。Netlify にはスケジューラ機能がないので外部から Webhook で build をトリガーする必要があったのです。

この CI を GitHub Actions に移行しました。GCP の無料トライアル期間がもうすぐ切れるのと、GitHub Actions の方が NPM Script を実行するだけでなく色々できるからです。スケジューラも自前で持っていますし。
GitHub の Marketplace に Netlify API を使って Deploy をやってくれる Action がありました。
Netlify API を使うため対象サイトの settings > general で API ID を取得します。

Netlify へのアクセストークンを Netlify App のページで発行します。
各トークンや API ID をリポジトリの Secrets に登録しておきます。スケジュール起動で 9時と21時*1に Tumblr から JSON データを取得し Netlify サイトにデプロイする Action はこんな風に書けます。
name: Build and publish on: schedule: - cron: '0 9,21 * * *' jobs: build: runs-on: ubuntu-latest steps: - uses: actions/checkout@v2 - name: Use Node.js 12.x uses: actions/setup-node@v1 with: node-version: 12.x - name: Fetch posts data from tumblr run: | npm install npm run env env: BLOG_IDENTIFIER: ${{ secrets.BLOG_IDENTIFIER }} BLOG_API_KEY: ${{ secrets.BLOG_API_KEY }} - name: Deploy to netlify uses: nwtgck/actions-netlify@v1.0 with: publish-dir: './public' production-branch: master github-token: ${{ secrets.GITHUB_TOKEN }} deploy-message: "Deploy from GitHub Actions" env: NETLIFY_AUTH_TOKEN: ${{ secrets.NETLIFY_AUTH_TOKEN }} NETLIFY_SITE_ID: ${{ secrets.NETLIFY_SITE_ID }}
以前は、Slack に通知してましたが、actions-netlify が GItHub に通知してくれるし、通知もさほど重要じゃないのでやめました。
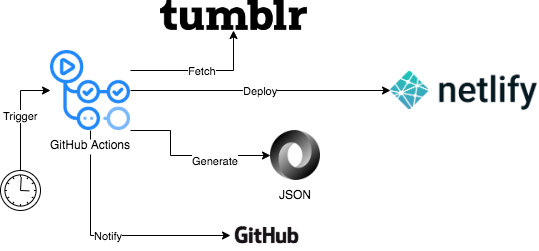
構成はこんな感じになりました。

Netlify の Edge サービスとしての利便性を享受しつつ GitHub Actions のリッチなパイプラインが使えるというのは悪くない感じします。
*1:UTC なので Asia/Tokyo TZ では 18時と6時ですが。