以前 Scrapbox から API でデータを取得して、ページ間リンクを可視化する (ための Graphviz dot ファイルを吐く) CLI を作成しました。
その後 Graphviz よりインタラクティブな可視化ができる技術として D3.js の force simulation を使ったサンプルを作ってました。
Scrapbox の d3 force simulation で page の author の表示・非表示をトグルする UI を作ってみた。 pic.twitter.com/2k2UDej1FC
— MH (@kondoumh) 2020年4月29日
まだ色々改善ポイントありますが、ひとまず動いてます。
野良 Scrapbox アプリでは、ページ一覧を作っています。
これらの機能を PWA にしてモバイルからも閲覧できるようにしたいと思い、プロトタイプの PWA を作りました。
Scrapbox の API は CORS を許可してないのでビルド時にデータ取得してアプリと一緒にデプロイしてます。
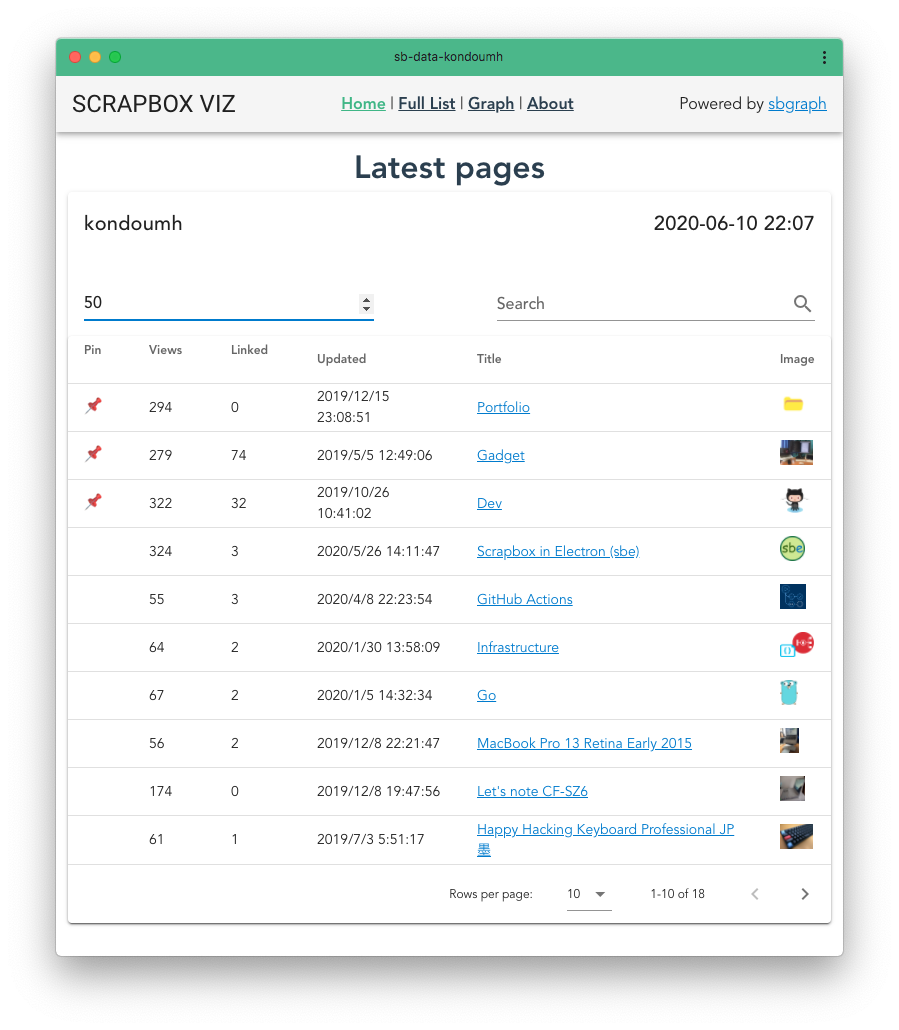
一覧画面。野良 Scrapbox アプリと違ってクエリについての制約がなくなったので検索機能とか追加してます。

Home と Full List に同じ一覧画面があるのですが、これは Home で最新の更新情報を短いタイムスパンで、Full List で全ページの情報を比較的長めのタイムスパンで更新することを想定しているためです。
2020.11.25 追記) Home に一本化しました。
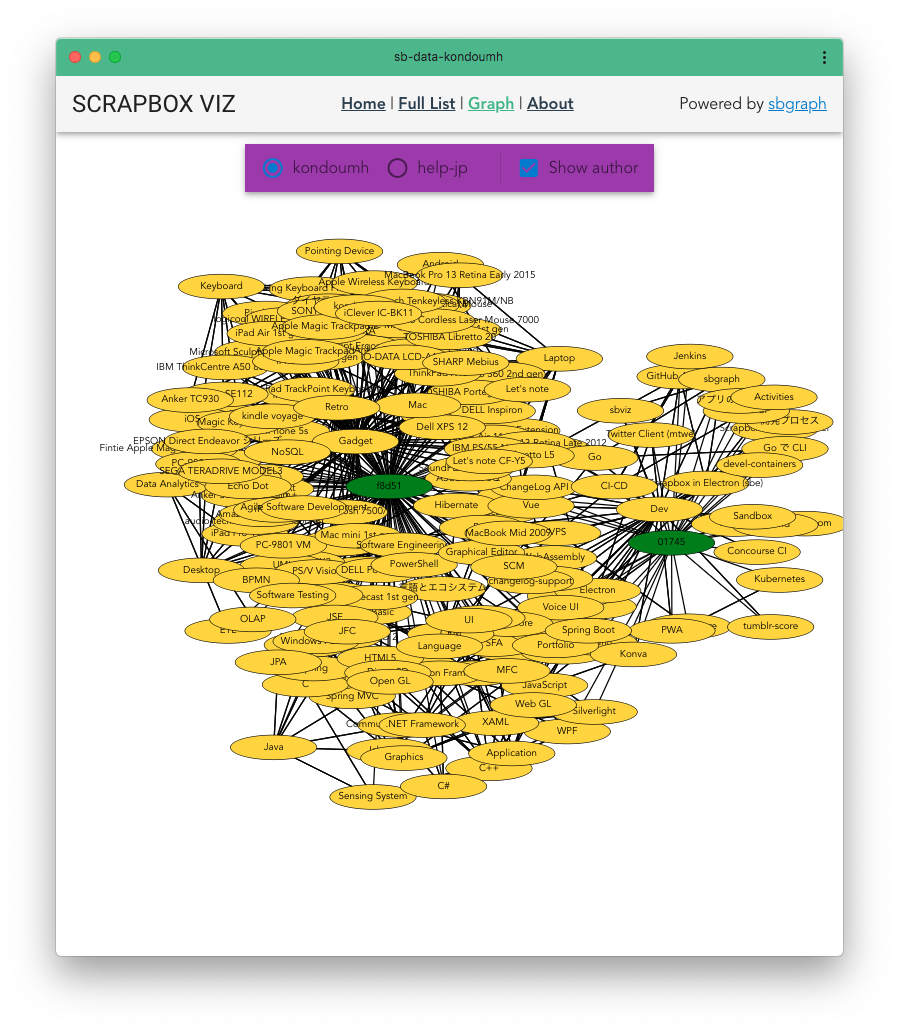
Graph 表示画面。D3.js の画面を無理やり Vue.js のコンポーネントにして表示してます。

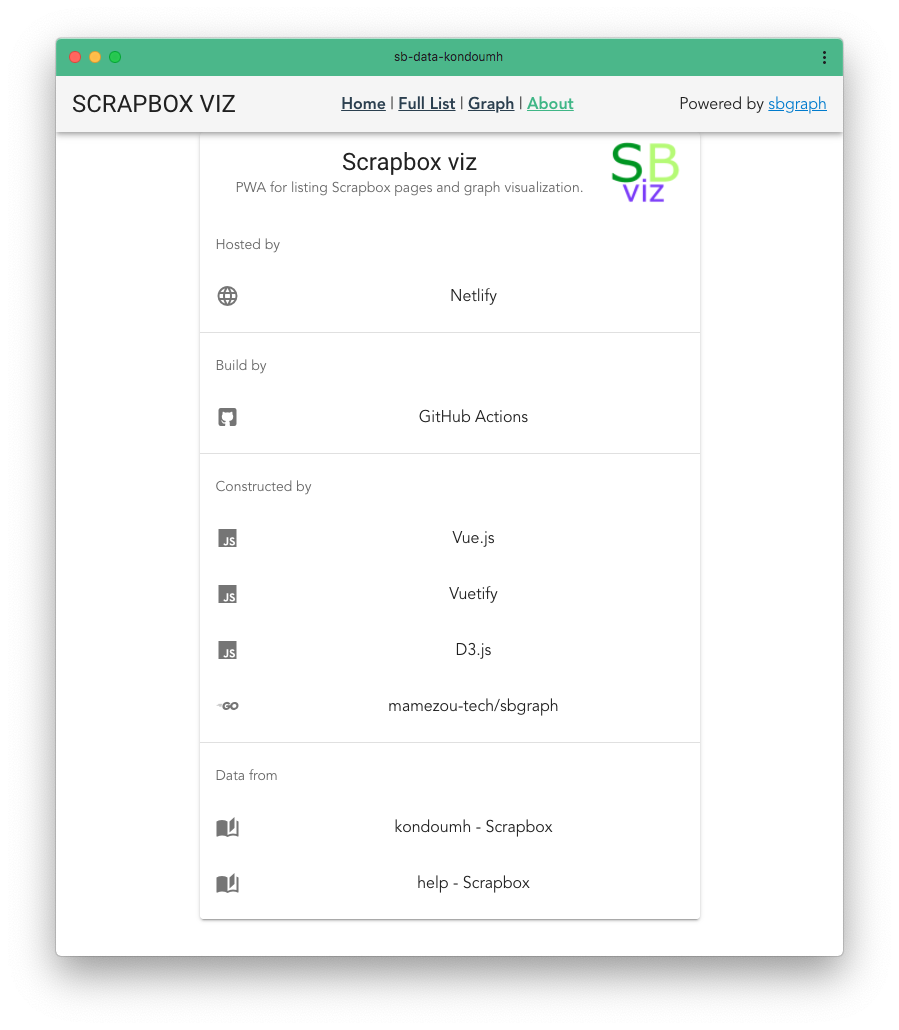
About 画面は使用しているテクノロジースタックのリンク集になっています。

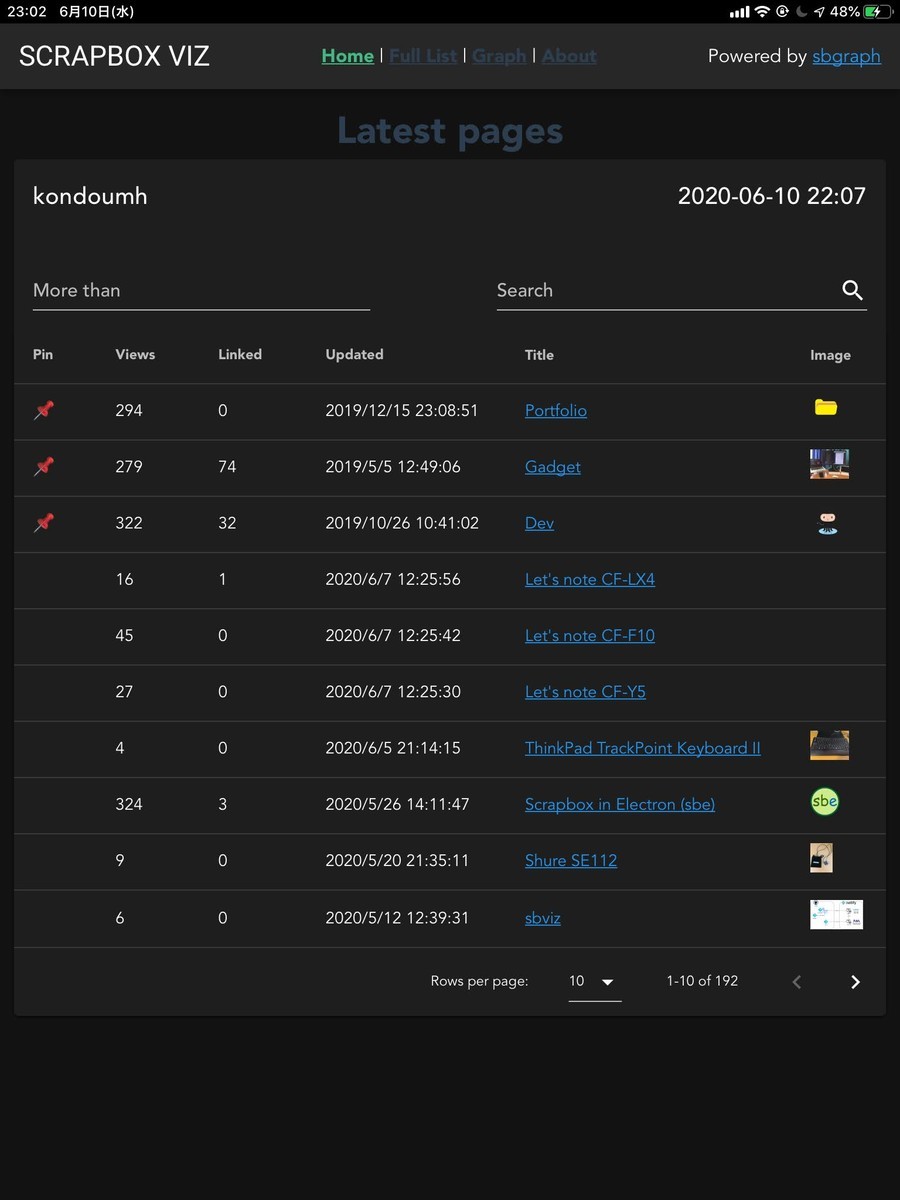
久々に Vue CLI で PWA をやってみましたが、iPadOS も PWA サポートが進んでます。以前は起動すると Safari のタブが開くだけだったのが、アプリっぽく動くようになりました*1。

プラットフォーム側の対応が進んでいるのを感じます。
*1:このスクリーンショットは夜間に撮ったのでダークモードになってます。