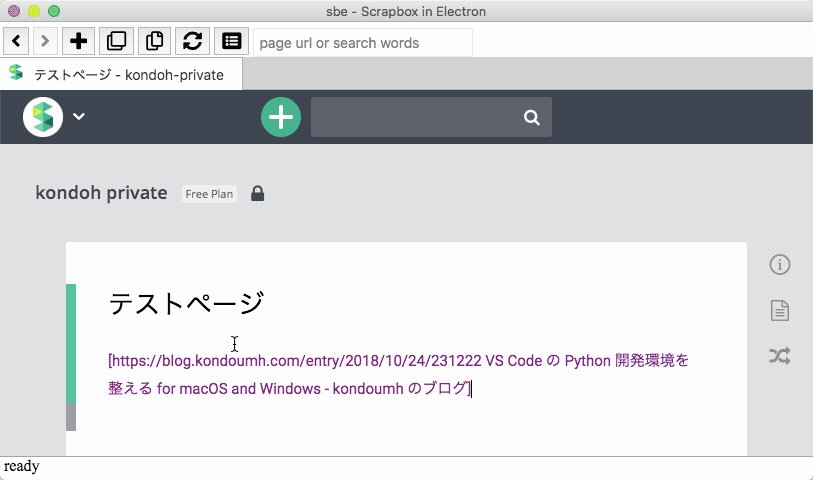
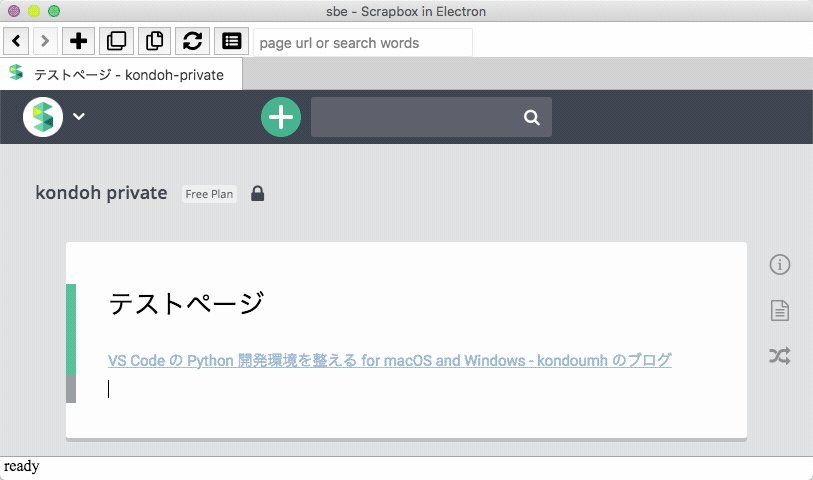
Scrapbox には URL をペーストすると、その Web ページのタイトルを取得して、[url title] の記法でペーストしてくれる Chrome 拡張や Bookmarklet がいくつかあります。
ScrapScripts もそのひとつ。
同僚からこの拡張の使い方を教えてもらい、確かにこの機能は取り込むべきだと思いました。
まずは、安直にアプリ起動時に ScrapScripts 拡張をそのままロードする方法を試みました。Electron には BrowserWindow.addExtension という API が生えています。この API を使うと一応ロードはできていますが、肝心のペースト機能は動作しません。
Electron は Chrome 拡張のサポートはしない *1 というスタンスのようです。まあ、ブラウザ用に作られた拡張のためのエミュレートは難しいということだろうと思います。
ということで、同等な機能をアプリ側に実装することにしました。Scrapbox の開発者で ScrapScripts の作者 daiiz さんが実装を解説されています。
DOMParser というオブジェクトでページの要素が取り出せるんですね。Electron ではクリップボード周りの API が簡単に使えたり、クロスブラウザの考慮が不要だったりとかなり楽ができます。ページを fetch して DOM を parse するレイテンシーのある非同期処理なので、ステータスバーに経過を表示するようにしてみました。

これで、外部リンクを貼るのが楽になりました。
Release v0.3.2 · kondoumh/sbe · GitHub
*1:DevTools 拡張はサポートされています